Responsive design (thiết kế đáp ứng) là một phương pháp thiết kế web hiện đại giúp trang web của bạn hiển thị tốt trên nhiều loại thiết bị, từ máy tính để bàn đến điện thoại di động. Đối với các nhà phát triển web và thiết kế web, việc áp dụng responsive design không chỉ giúp tối ưu hóa giao diện mà còn nâng cao trải nghiệm người dùng, mang lại sự tương tác mượt mà trên mọi màn hình. Nếu bạn đang tìm kiếm dịch vụ thiết kế web đáp ứng chất lượng cao, Danatech.agency chính là đối tác lý tưởng để giúp bạn xây dựng trang web linh hoạt và tối ưu cho mọi thiết bị.
Responsive Design là gì?
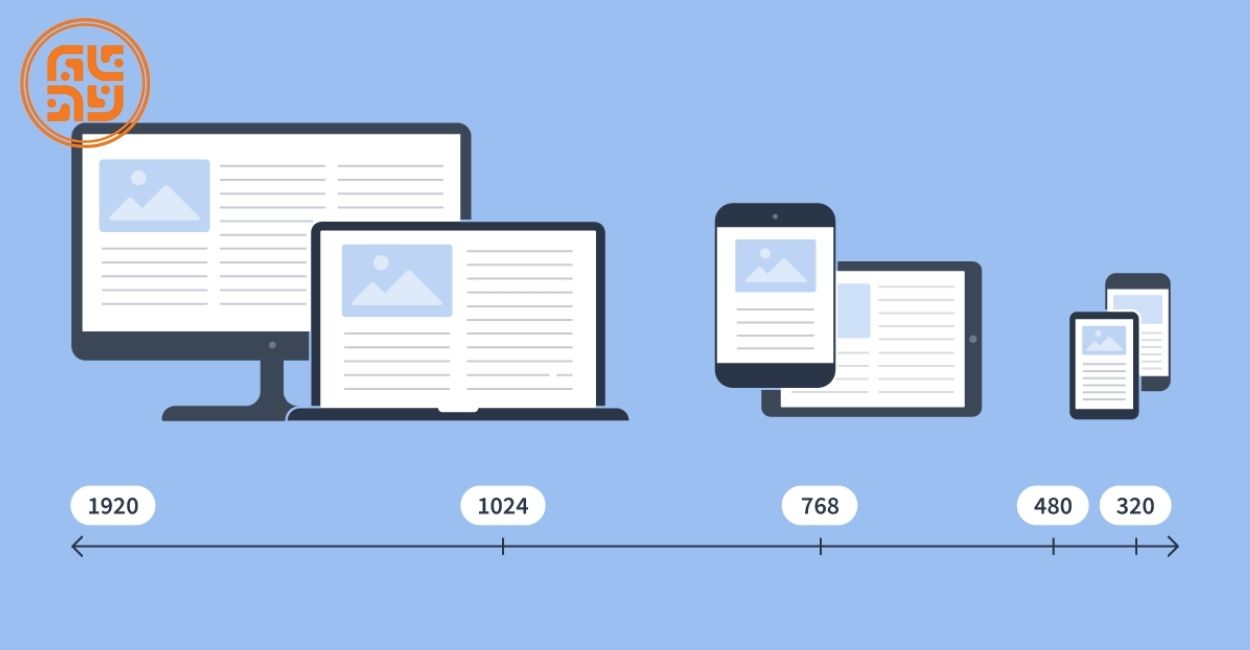
Responsive design, hay thiết kế đáp ứng, là phương pháp thiết kế web giúp trang web tự động điều chỉnh giao diện sao cho phù hợp với kích thước màn hình của người dùng. Điều này có nghĩa là trang web sẽ “phản ứng” linh hoạt với kích thước của thiết bị, từ đó tối ưu hóa trải nghiệm người dùng mà không cần phải tạo nhiều phiên bản khác nhau của cùng một trang web.
Phong cách thiết kế này sử dụng các kỹ thuật CSS (Cascading Style Sheets) và media queries để thay đổi cách thức hiển thị nội dung tùy thuộc vào độ rộng của màn hình. Điều này giúp giảm bớt sự cần thiết phải tạo ra nhiều giao diện web khác nhau cho các thiết bị khác nhau và Danatech.agency là một trong những đơn vị chuyên cung cấp các dịch vụ thiết kế web đáp ứng tối ưu, giúp các doanh nghiệp đạt được mục tiêu này.

Responsive Design có ưu điểm và nhược điểm gì?

Ưu điểm của Responsive Design:
- Tối ưu trải nghiệm người dùng: Trang web với thiết kế đáp ứng sẽ mang lại trải nghiệm người dùng mượt mà và dễ dàng sử dụng trên mọi thiết bị.
- Tiết kiệm thời gian và chi phí: Thay vì phải tạo nhiều phiên bản khác nhau cho các thiết bị, responsive design cho phép bạn duy trì một mã nguồn duy nhất cho tất cả các loại thiết bị.
- Cải thiện SEO: Google khuyến khích việc sử dụng responsive design vì nó giúp cải thiện hiệu suất tìm kiếm trên các thiết bị di động và máy tính để bàn, giúp trang web của bạn dễ dàng được phát hiện hơn.
Nhược điểm của Responsive Design:
- Tốc độ tải trang: Trang web có thể tải chậm nếu không được tối ưu hóa đúng cách, đặc biệt đối với các thiết bị di động với kết nối internet yếu.
- Khó khăn trong việc tối ưu hóa cho tất cả thiết bị: Mặc dù responsive design có thể làm việc tốt trên nhiều loại thiết bị, nhưng việc tối ưu hóa hoàn hảo cho từng kích thước màn hình vẫn là một thách thức.
Các công cụ hỗ trợ Responsive Design là gì?
Để giúp việc triển khai responsive design dễ dàng hơn, có nhiều công cụ hỗ trợ thiết kế web đáp ứng. Dưới đây là một số công cụ phổ biến:

Adobe Edge Inspect
Adobe Edge Inspect là công cụ giúp bạn kiểm tra và đồng bộ hóa giao diện web trên nhiều thiết bị di động một cách nhanh chóng và dễ dàng. Đây là một công cụ mạnh mẽ cho phép bạn kiểm tra trực tiếp các thay đổi của responsive design trên các thiết bị khác nhau.
RWD Calculator
RWD Calculator là công cụ giúp các nhà thiết kế tính toán tỷ lệ và kích thước các phần tử của trang web khi chuyển đổi giữa các thiết bị. Với công cụ này, bạn có thể dễ dàng điều chỉnh tỷ lệ của các phần tử để chúng phù hợp với các màn hình khác nhau.
Adaptive Images
Adaptive Images là một công cụ hỗ trợ tải hình ảnh tự động theo kích thước màn hình của người dùng, giúp giảm thời gian tải trang và tiết kiệm băng thông. Công cụ này giúp tối ưu hóa hình ảnh cho các thiết bị di động mà không làm ảnh hưởng đến chất lượng.
Media Queries
Media Queries là một phần quan trọng trong CSS giúp điều chỉnh các thuộc tính của giao diện dựa trên kích thước màn hình của thiết bị. Sử dụng media queries đúng cách sẽ giúp bạn tạo ra các giao diện web linh hoạt và đáp ứng mọi kích thước màn hình.
Sự khác biệt giữa Responsive Design và Adaptive Design
Responsive design và adaptive design đều nhằm mục đích tối ưu hóa trải nghiệm người dùng trên nhiều thiết bị khác nhau, nhưng chúng có sự khác biệt cơ bản trong cách thức hoạt động.
- Responsive Design: Thiết kế đáp ứng sử dụng các kỹ thuật CSS và media queries để điều chỉnh linh hoạt giao diện tùy theo kích thước màn hình. Giao diện có thể thay đổi mượt mà và liên tục, không phụ thuộc vào một số kích thước màn hình cố định.
- Adaptive Design: Thiết kế thích ứng sẽ tạo ra một số phiên bản cố định của giao diện cho các kích thước màn hình khác nhau, thay vì thay đổi giao diện một cách mượt mà. Điều này có nghĩa là người dùng sẽ thấy một giao diện được thiết kế riêng cho từng loại thiết bị, nhưng điều này có thể làm tăng độ phức tạp và chi phí phát triển.
Responsive design là một phần quan trọng trong việc thiết kế web hiện đại, giúp tối ưu hóa trải nghiệm người dùng trên nhiều loại thiết bị. Mặc dù có những nhược điểm, nhưng ưu điểm vượt trội của thiết kế đáp ứng trong việc tiết kiệm thời gian và chi phí phát triển đã khiến nó trở thành một tiêu chuẩn thiết kế không thể thiếu trong ngành công nghiệp web. Nếu bạn đang tìm kiếm một đối tác tin cậy để triển khai responsive design cho doanh nghiệp của mình, Danatech.agency sẽ giúp bạn phát triển một trang web linh hoạt, tối ưu và phù hợp với nhu cầu của người dùng trên mọi thiết bị.
Thông tin liên hệ:
- Hotline: 0918 257 568
- Website: https://danatech.agency/
- Emai: contact@danatech.agency
- Địa chỉ: Thanh Khê, Đà Nẵng
